わかりません。今から調べながら書きます。
今からやる事の確認
こんな感じでいいと思う。(適当)
では書きながら一つずつやっていこう。
まずXに新規登録しようとしてメールアドレスで詰まる。どうせならこのサイトドメインでメールアドレス作ろう。
サーバーを借りているXサーバーにログインして、サーバー管理→ドメイン選択→メール設定で新規メールアドレスを生成。アドレス名は info@nonenone-life PASSを設定したら登録するだけ。メールサーバの容量は10Mだけにしておいた。あんまり使わないし迷惑メールで専有されると勿体ないし。
1分ほどでアドレスが完成し、そのままXのアカウントも完成。
X内での設定は置いといて、先にサイトに繋げてみよう。
まずXのフォローボタン配置。
これはサイトを作るためのアセット?Cocoonという奴に初期設定で入ってた。むしろFacebookとかLINEとか色々あったので抜いた。
なのでこれは速攻終了。
さてちょっと面倒くさそうな、Xの投稿をサイトに表示させる。
これが有ると検索に引っかかりやすくなるらしい。SEO対策の初歩の初歩なんだとか。
ならここはちょっと頑張ろうと思う。
いつもどおりグーグル先生に質問するのもいいんだけど、閃いたのでAIに聞いてみる。
Xのアカウントとサイトを連携させる方法は、XのAPI(Application Programming Interface)を使用するのが一般的です。まずはXの開発者向けドキュメントやAPIリファレンスをチェックして、必要な手順や情報を確認しましょう。そして、サイト側のプログラムでAPIを呼び出してXのデータにアクセスしたり、更新したりすることが可能です。それぞれのサービスやプラットフォームによって手順や設定が異なるので、具体的なサービス名や連携内容を教えていただければ、より具体的なアドバイスができますよ!🔗
はいわからん。
調べてみると、ただここにX投稿のアドレスを貼るだけでいいんだとか。便利な世の中だなぁ。という事で貼ってみる。
https://twitter.com/musyoku_munou41/status/1787736352513228990
うん、見れねぇじゃねぇか!
慌ててはいけない。もうちょっと調べるとブロックをツイッター(X)に?ふむ・・・・・?
どうやらWordPressの投稿作る時のブロック?の設定を「+」ボタンから変更するらしい
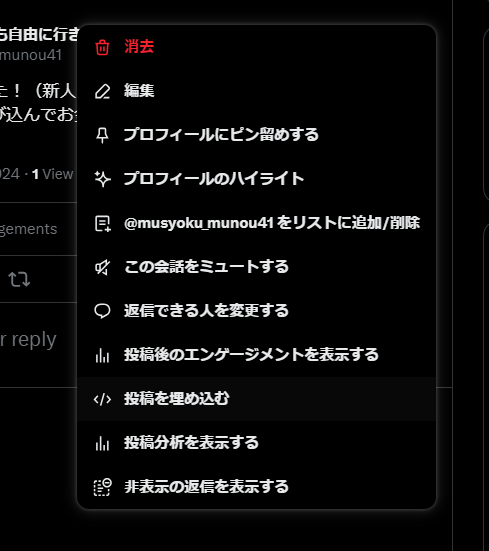
探してみると下の方にツイッターのアイコンを発見、Xじゃないのかよアイコンだけかよと思いながら選択すると、アドレス入力欄が表示されて下方には「埋め込む」ボタンまである。
親切だなぁ。という事で貼ってみる。
成し遂げたぜ。
でもここに貼るだけじゃ意味無いので、サイトのサイドバーに貼ってみる。
ふむ・・・さっきのTwitterアイコンが無いぞ?
さて、
WordPressのサイドバーにXを表示させる方法は、主にウィジェットやプラグインを使用することが一般的です。まずはXの提供するウィジェットやプラグインがあるかどうかを確認しましょう。もしXが公式にWordPress用のウィジェットやプラグインを提供している場合は、それをインストールしてサイドバーに追加することができます。また、カスタムHTMLウィジェットを使ってXのコードを直接貼り付ける方法もあります。WordPressの管理画面にログインし、外観→ウィジェットから試してみてください!🌐🧩
今度はちょっと分かる。投稿の中には埋め込みが出来たけどサイドバーに貼るためのプラグインが無いからダメってことかな?
うんうん、全然必要なかった。Xの方に埋め込み用のコード+アドレスの発行機能があったので、サイドバーにブロックを設置してコピペするだけだった。AIくんさぁ…

投稿を埋め込むを選んだ先で訂正に案内されてしまいました。
結果はちゃんとこのサイトに反映されています。
これでXの貼り付け作業は終了!
後はX側でなんとかしてフォロワーを増やす作業と、なんか色々向こうでも設定が必要らしいけどそれは地道にやっていく。
このサイトをこのまま置いていてもずっと来訪0人のままだろうけど、もし奇跡的に読んでくれた人がいたらフォロお願いします!ブックマークもお願いします!あdくri・・・何でもないです。
なんかXを貼る解説になった様な気もするけど、今日も半歩進んだぞ!
無職快適生活は遠いけど頑張ろう。




コメント